メニューバーが表示しきれない画面幅で、横スクロールを表示
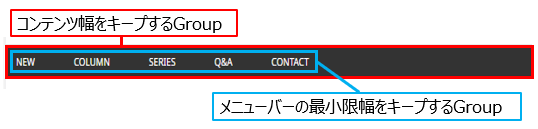
①メニューバーを作成

※メニューバーの最小限幅をキープするGroupには、
pxで固定幅を設定する
②コンテンツ幅をキープするGroupにIDを設定し、下記CSSを適用する
<style>
#menu-container{
overflow-x: auto !important;
}
</style>
任意の画面幅以下で、メニューバーからハンバーガーメニューに切り替える
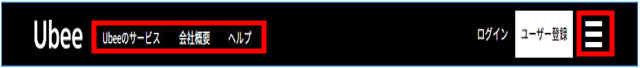
1.メニューバーとハンバーガーアイコンを設置

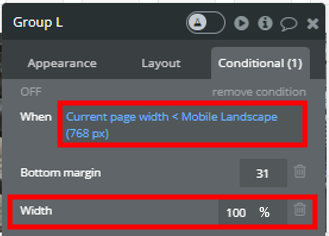
2.メニューバーのGroupに、以下を設定
①Layout

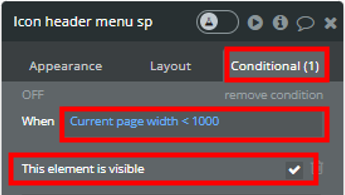
②Conditinal

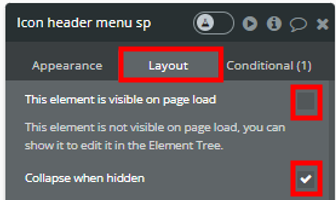
3.ハンバーガーアイコンに、以下を設定
①Layout

②Conditinal

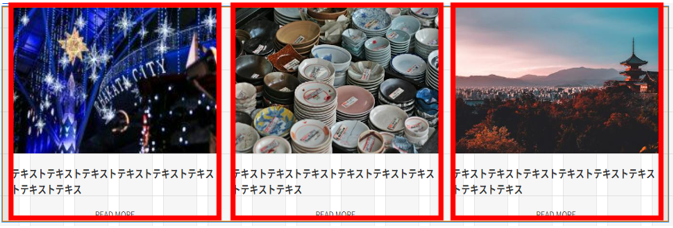
任意の画面幅以下で、縦複数列表示から縦1列表示へ切り替える
①Group(Row型)の中に、複数エレメントを設置

②各エレメントの幅を、%で指定
※親GroupのPaddingを含めた合計が100%を超えないように注意
③各エレメントのConditionalを下記の通り設定