①フォントファイルをローカルにダウンロード
②CSSファイルを新規作成し→下記を記述→そのまま開いておく
@font-face {
font-family: 'フォント名';
src: url('https:パス');
}
※ファイル名は適当に設定してよいが、フォントファイルと同名がわかりやすい。
③BubbleにFileUploaderを設置
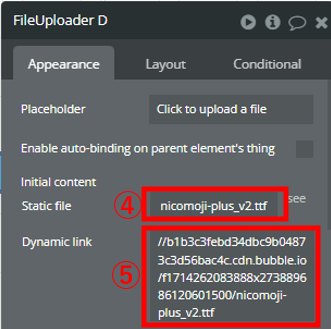
④Static Fileにて、フォントファイルをアップロード
⑤Dynamic Linkに表示されたパスをコピー

⑦cssファイルの「フォント名」を(フォントファイルと同名に?)設定しコピー
→ファイルを上書き保存し閉じる
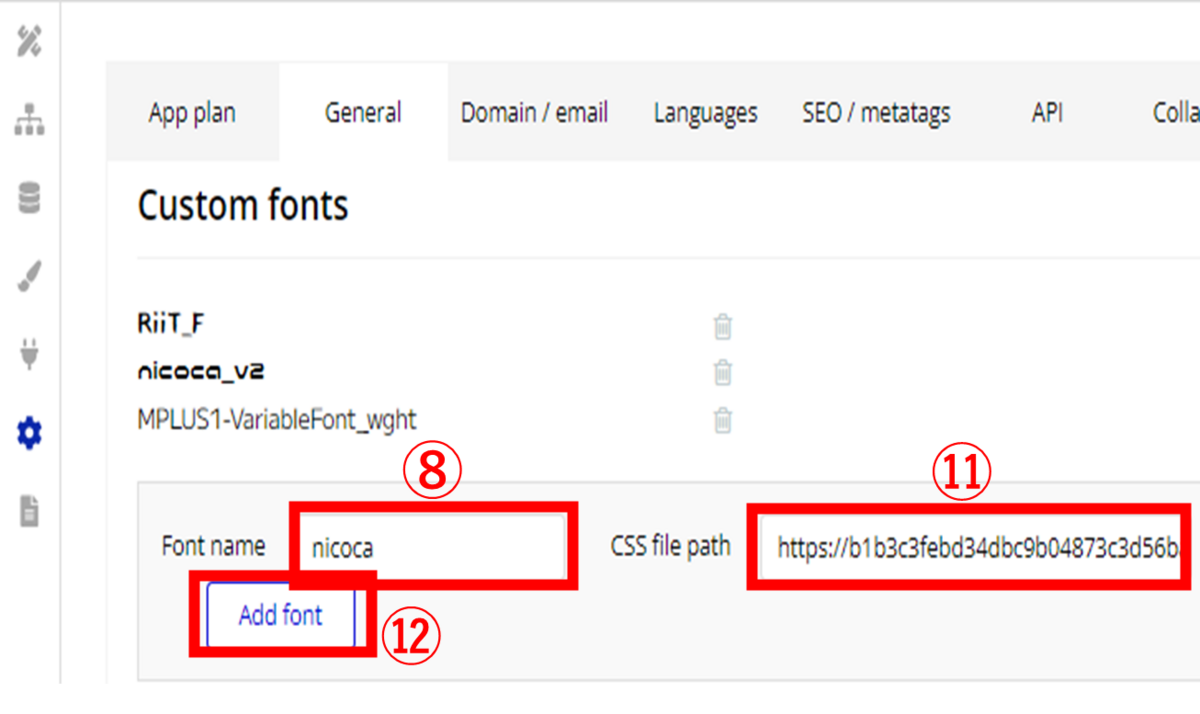
⑧Bubble:Settings→General→Custom Fonts
のFont Nameに⑦でコピーしたフォント名をペースト
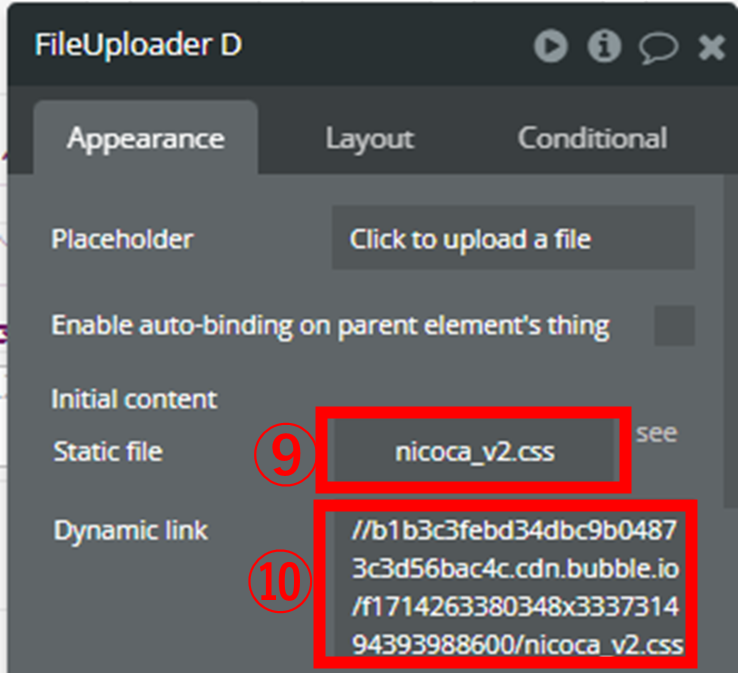
⑨FileUploaderのエディタを再び開き、
Static Fileにて、cssファイルをアップロード
⑩Dynamic Linkの表示が変わるので、そのパスをコピー
⑪Bubble:Settings→General→Custom Fonts
のCSS File Pathに⑩でコピーしたパスをペースト
※頭に「https:」を付けること
⑫Add fontをクリック
フォント名が表示されたら成功