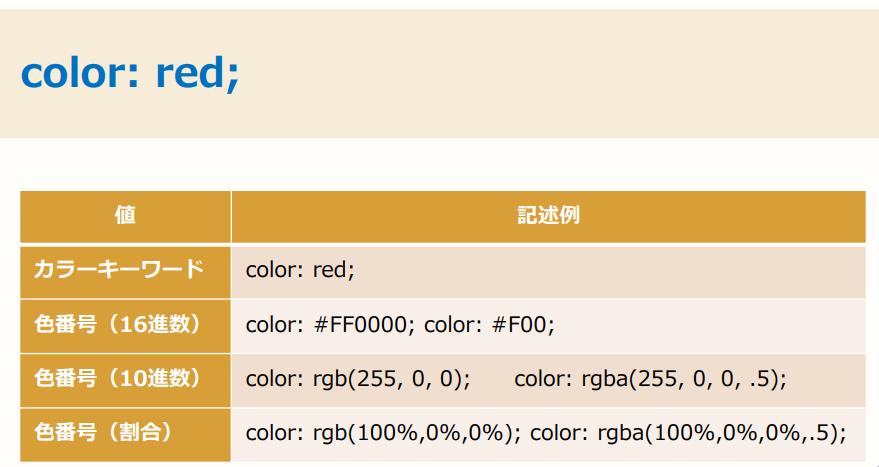
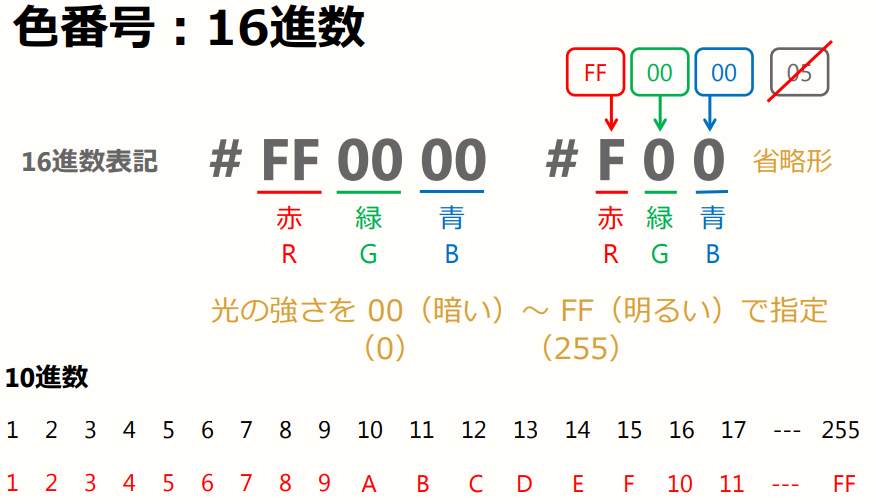
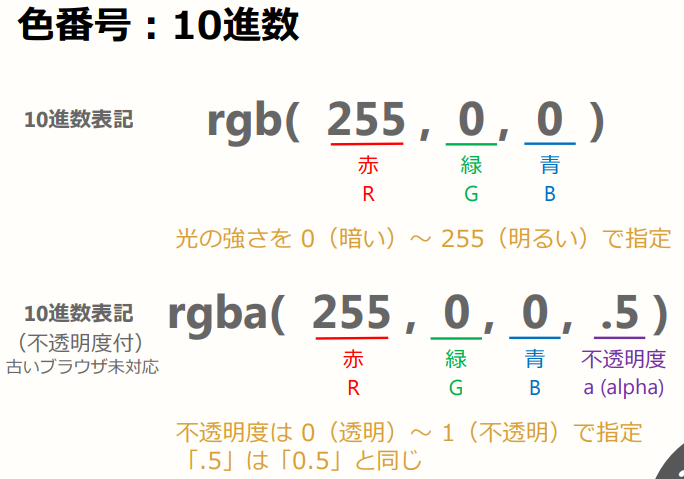
文字の色を定義
要素名{
color:値;
}





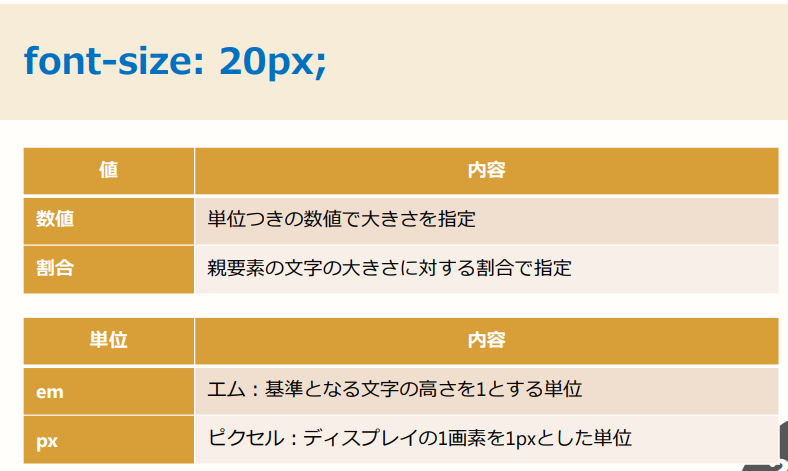
文字の大きさを定義
要素名{
font-size:値;
}

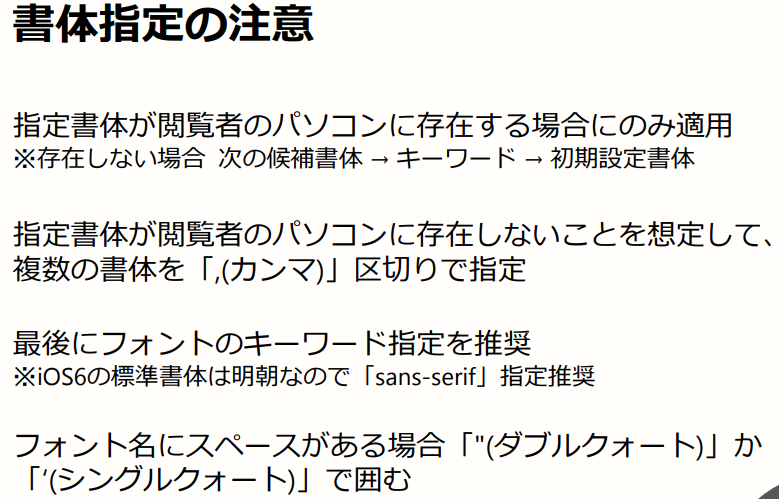
文字の書体を定義
要素名{
font-family:値;
}


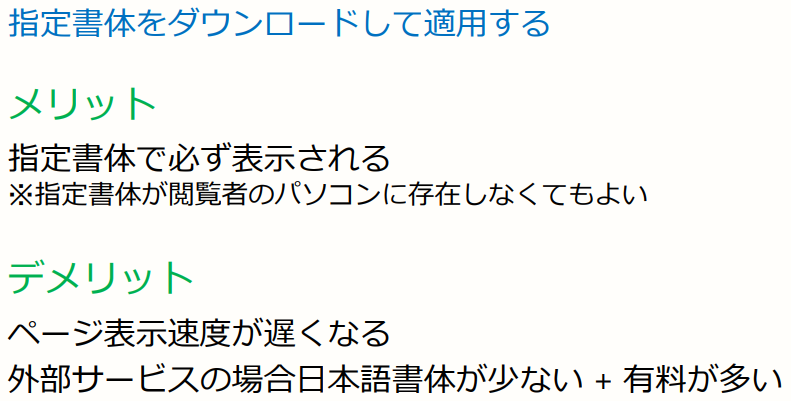
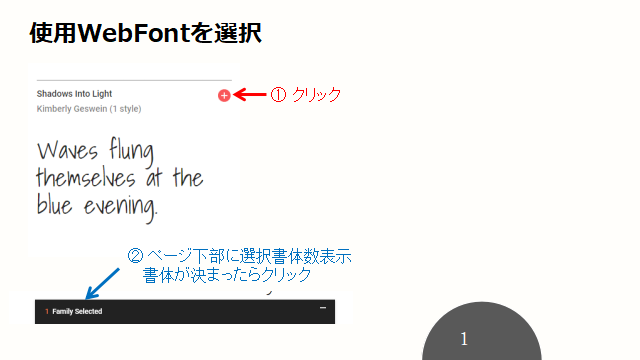
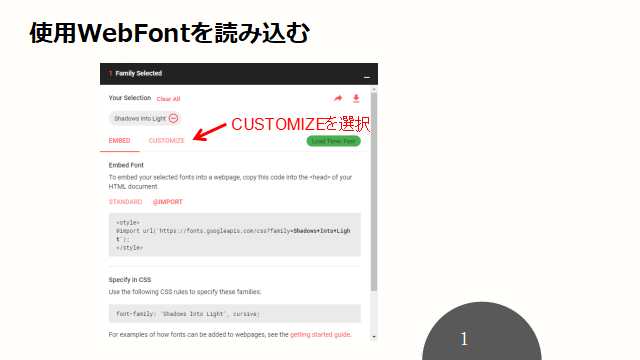
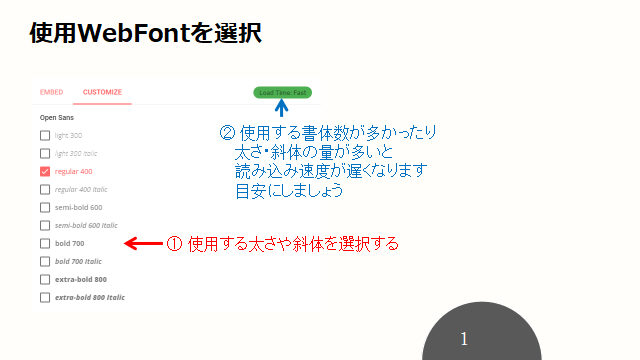
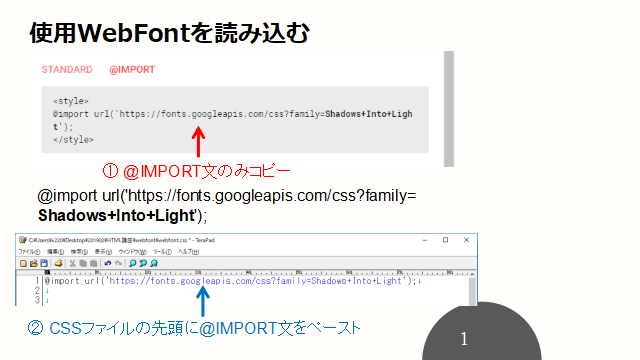
Webフォント







文字の太さを定義
要素名{
font-weight:値;
}

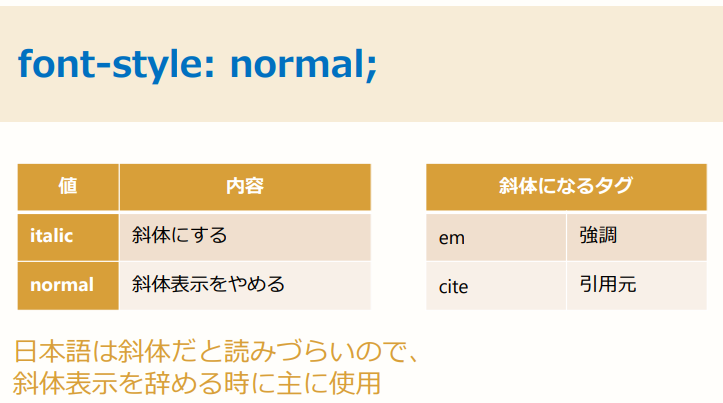
文字のスタイルを定義
要素名{
font-style:値;
}

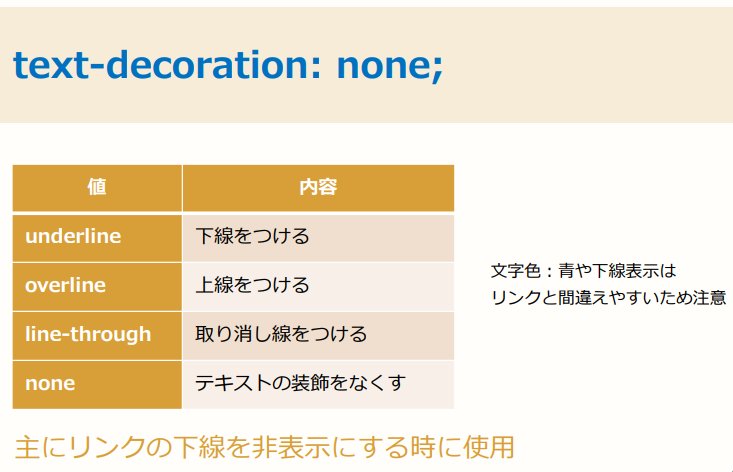
文字の装飾を定義する
要素名{
text-decoration:値;
}

underline overline line-through none
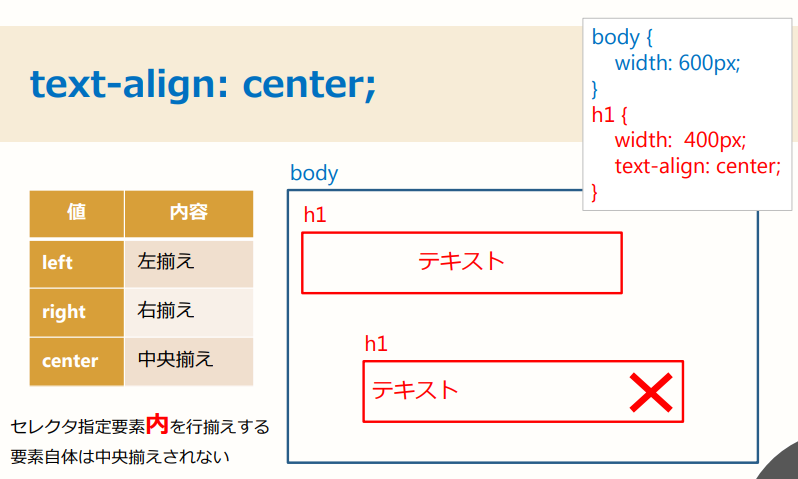
行揃えを定義
要素名{
text-align:値;
}

※テキストだけではなく、imagなどのインライン要素の位置を揃えたい場合に使用する。その際、セレクタに指定するのは、揃えたい対象の親要素とする。
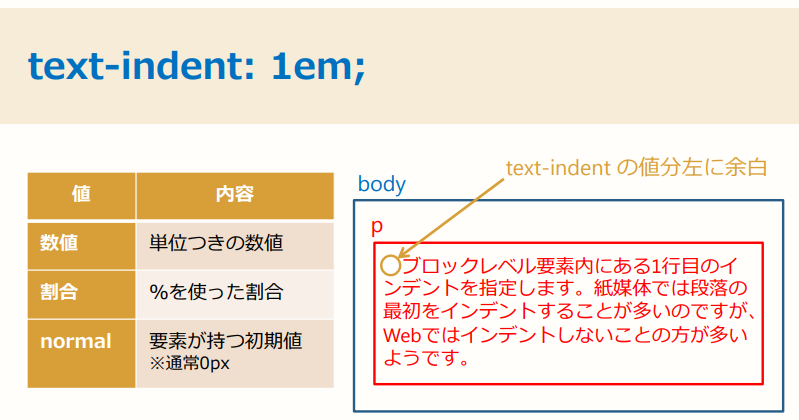
インデントを定義する
要素名{
text-indent:値;
}

行の高さを定義
要素名{
line-height:値;
}

body{
font-family:
-apple-system,
BlinkMacSystemFont,
"Helvetica Neue",
Meiryo,
"Yu Gothic",
YuGothic,
sans-serif;
line-height: 1.6;
}