マーカーを定義
ul{
list-style-type:値;
}

| プロパティ名 | 値 | 説明 |
|---|---|---|
list-style-type[CSS 1] |
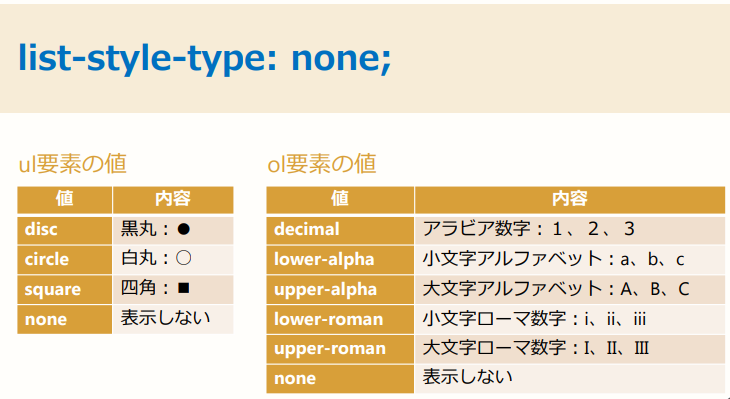
none |
マーカーを表示しない |
disc |
黒丸 | |
circle |
白丸 | |
square |
四角 | |
decimal |
数字 | |
upper-alpha |
大文字アルファベット | |
lower-alpha |
小文字アルファベット | |
upper-roman |
大文字ローマ数字 | |
lower-roman |
小文字ローマ数字 | |
| [CSS 2] | decimal-leading-zero |
2桁の数字 |
lower-greek |
小文字ギリシャ文字 | |
upper-latin |
大文字ラテン文字 | |
lower-latin |
小文字ラテン文字 | |
hebrew |
ヘブライ数字 | |
armenian |
アルメニア数字 | |
georgian |
グルジア数字 | |
cjk-ideographic |
漢数字 | |
hiragana |
ひらがな | |
katakana |
カタカナ | |
hiragana-iroha |
いろは | |
katakana-iroha |
イロハ |
- [CSS 1]の9種類は多くのブラウザで対応していますが、[CSS 2]の12種類は一部のブラウザでしか対応していません。
- [CSS 2]の対応状況は、Firefox、Safari、Chromeは全てに対応、IE 8とOperaは一部に対応、IE 7以下は全て未対応となります。
マーカー画像を定義
ul{
list-style-image:url(画像パス);
}

※文字に対して適切な位置に画像が当たらないことが多いため、後述の「バックグランドプロパティでマーカー画像を設定」 を推奨する。
マーカー位置を定義
ul{
list-style-position:値;
}
値
outside(初期値)・・・マーカーをコンテンツ領域の外側に定義
inside・・・マーカーをコンテンツ領域の内側に定義
マーカーを一括定義
例:list-style:circle url(パス) inside
リストのインデントを定義
ul{
padding-left:値;
}
バックグランドプロパティでマーカー画像を設定
ul{
list-style:none;
padding-left:値;
}
li{
background-image: url(画像パス);
background-repeat: no-repeat;
padding-left: 値;
background-size:値 auto;
background-position:0 値;
}
※青文字は必要に応じて定義する。
①list-style:none 既存のマーカーを非表示にする。
②background-image: url(画像パス); 画像を背景に設定する。
③background-repeat: no-repeat; 繰り返さず、1つのみの表示にする。
④padding-left: 値; 内余白を設けて、画像に文字が重ならないようにする。
⑤background-size:値 auto; 画像のサイズを調整する。
(横か縦の内片方を指定して、もう片方はauto)
⑥background-position:0 値; 画像の位置を調整する。
⑦padding-left:値; インデントを調整する。