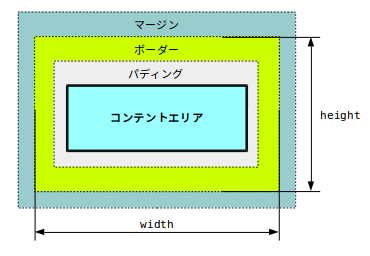
コンテンツ領域
要素名{width:値;}
要素名{height:値;}
パディング領域
要素名{padding:値;}
ボーダー領域
要素名{border-style:値;}・・・線種
要素名{border-width:値;}
要素名{border-color:値;}
※一括定義可能(boder-styleプロパティは必須)
マージン領域
要素名{margin:値;}
個別に指定

ボックスサイズの算出方法を定義
要素名{
boxsizing:値;
}
サイズを定義する値
content-box(初期値)・・・パディングとボーダーを含まない
border-box・・・パディングとボーダーを含む
inherit・・・親要素の値を継承
値をborder-boxにした場合、下図のようになる。

※要素名に「*」を指定することで、全ての要素のボックスサイズを定義することができる。