アカウント登録
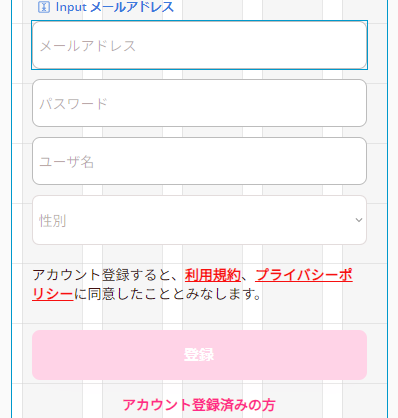
1.デザインタブにて必要項目のインプットと登録ボタンを用意する

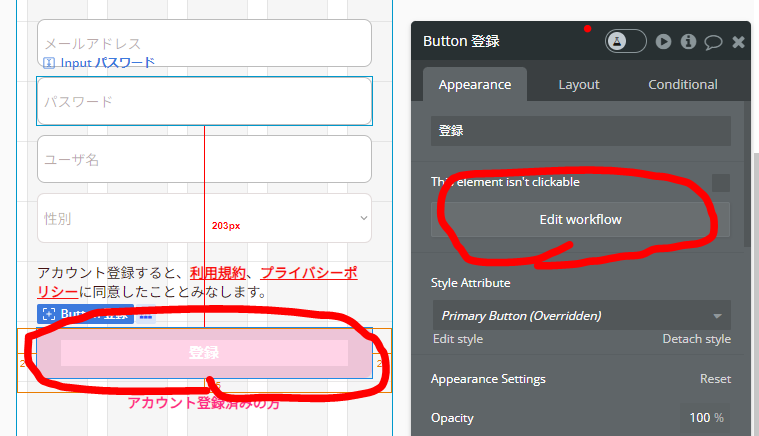
2.登録ボタンをダブルクリック ⇒ "Edit workflow"をクリック

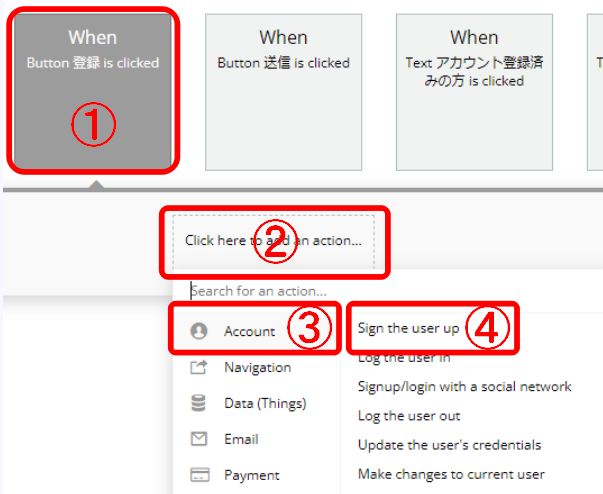
3.
①きっかけが間違っていないか確認
②"Click here to add action..."をクリック
③”Account”をクリック
④"Sign the user up"をクリック

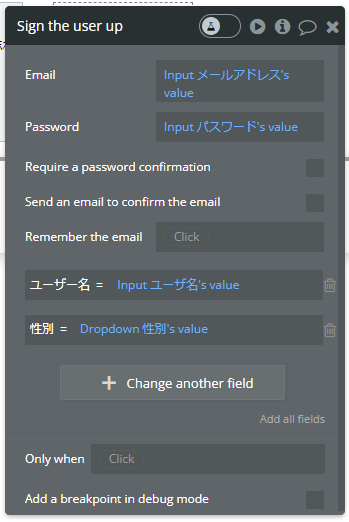
4.各項目とインプットを紐づけする
※"Email"と"Password"以外は"Change anothew field"をクリックして追加する

※Send an email to confirm the emailにチェックを入れると、
入力されたアドレスにメールを送信し確認することができる。
詳しくは後述を参照
※Inputのバリデーションについてはこちらを参照
文字数制限とエラーメッセージ
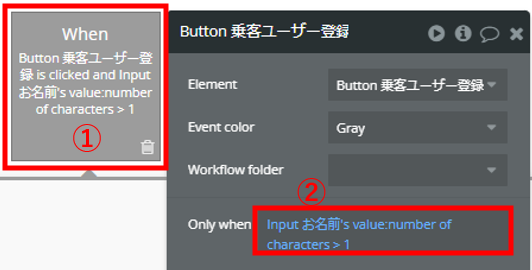
①登録ボタンを押した時BOXをクリック
②登録を許可する任意の文字数を設定

③"Sign the user up"を設定
④登録ボタンを押した時BOXを複製
⑤エラーを表示する文字数を設定

⑥Alertを設置
![]()
⑦Show messageを設定

アカウントの種類を(2つに)分ける
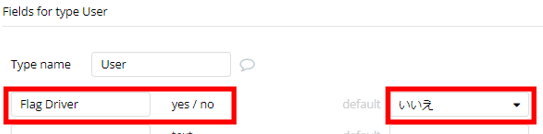
①アカウント種類の情報を格納するFieldを作成
※yes/no型で作成する
※defaultはいいえ

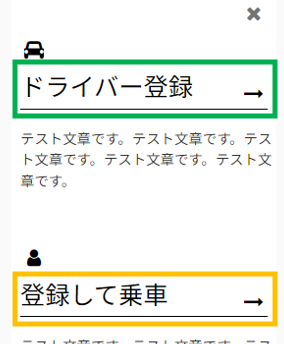
②アカウント種類別に登録ボタンを設置

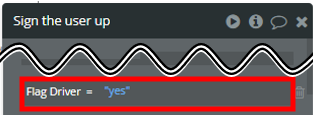
③片方の登録ボタンのSign the user upに、
種類用Fieldがyesで登録されるよう設定

④もう片方の登録ボタンのSign the user upには、
種類用Fieldに関する設定はしない
⇒defaultでnoとして登録される
アカウント種類別のログイン方法はこちらを参照
メールを送信してメールアドレスを確認する
概要
Sign the user upの設定で、Send an email to confirm the emailにチェックを入れると、ユーザーが登録したアドレスにメールが送信される。メール文面には、Confirmation pageにて設定したページのリンクが貼ってあり、ユーザーがクリックし当該ページにアクセスした時点でアドレスが確認完了となる。

文面は、設定画面で編集可能である。

↓↓↓↓
![]()

ユーザーがアドレスを確認済みか否かの情報は、Data type:Userのemail confirmedというFieldにyes/no型で保存されているが、App dataタブには表示されない。
しかし、下図のようにTextを設置し、データをバインドすると、視認することが可能。
![]()
↓↓↓↓
![]()
使用例
①ユーザー登録画面からアドレスとパスワードを登録させる
※登録ボタン押下後に
「送信したメールからリンクをクリックし、登録を完了させてください」
等のメッセージを表示させるのもアリ

②ログイン画面にてアドレス未チェックユーザーをはじく


③アドレス未チェックユーザーをログイン後ページから追い出す


この記事の参考にした記事