CSS:レイアウト(display:flex;)

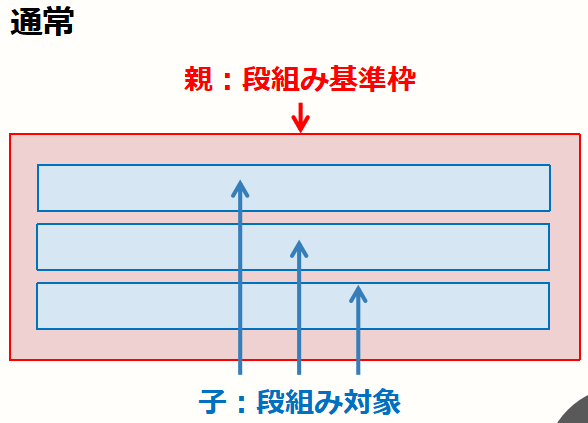
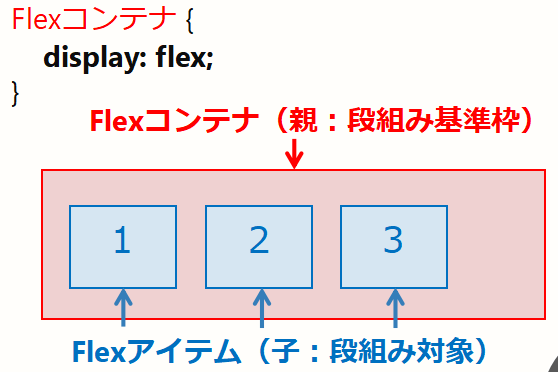
基本
Flexコンテナ{
display:flex;
}

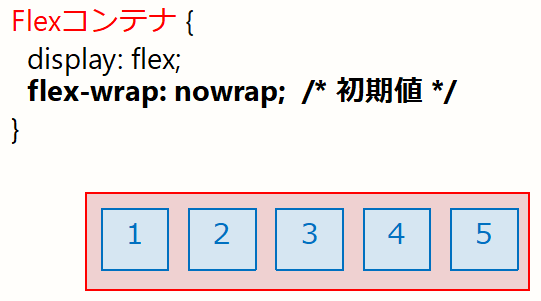
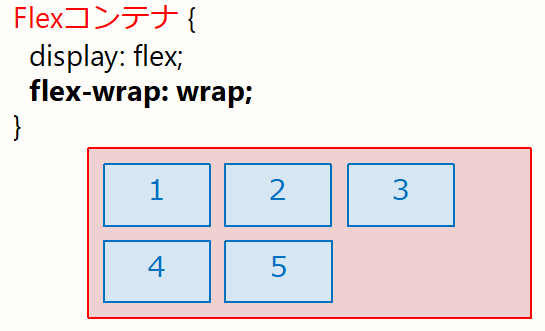
折り返し設定
Flexコンテナ{
display:flex;
flex-wrap:値;
}



配置順設定
Flexコンテナ{
display:flex;
flex-direction:値;
}
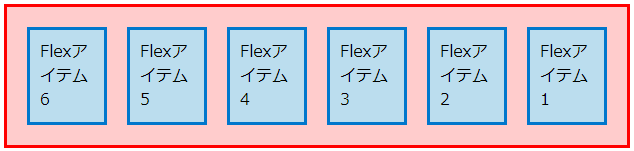
逆順(横方向)
flex-direction: row-reverse;

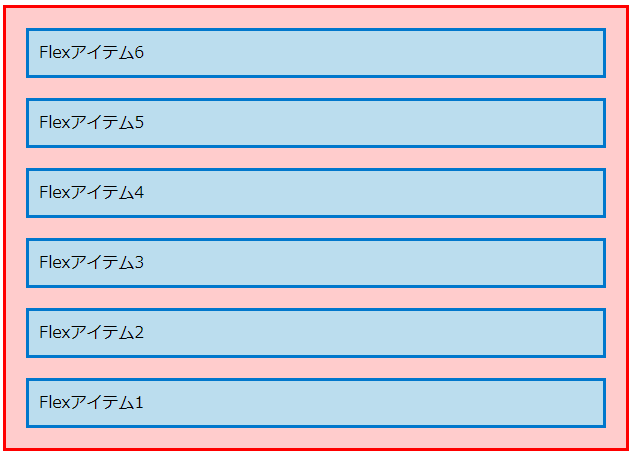
逆順(縦方向)
flex-direction: column-reverse;

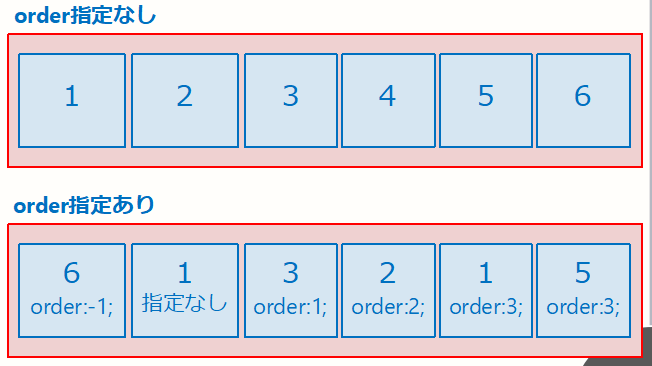
順序の指定
Flexアイテム{
order:値;
}
指定なしのアイテムは「0」で数値の小さい順に並ぶ

折り返し と 配置順 を同時に設定
Flexコンテナ{
display:flex;
flex-flow: 値;
}
逆順で横並び&折り返し有り
row-reverse wrap

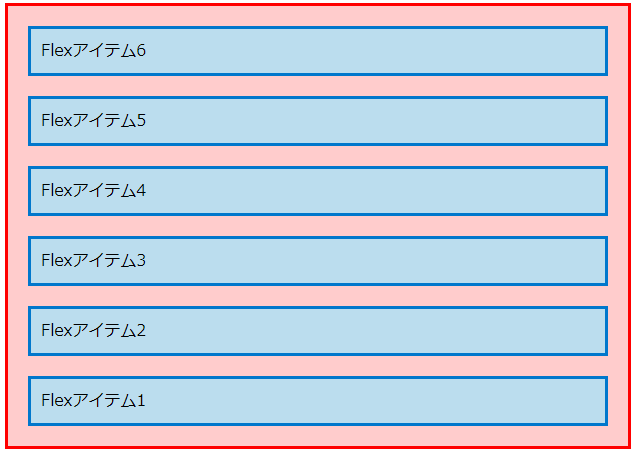
逆順で積み重ね&折り返し有り
column-reverse wrap

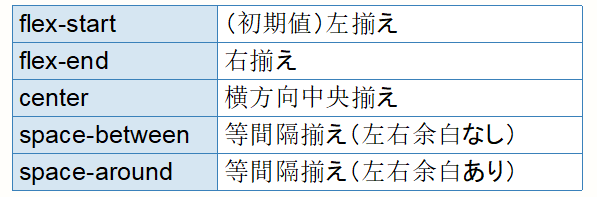
横方向位置揃え
Flexコンテナ{
display:flex;
justify-content:値;
}

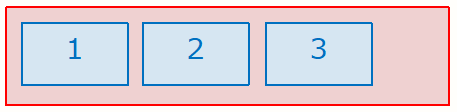
初期値(左揃え)
justify-content:flex-start;

中央揃え
justify-content:center;

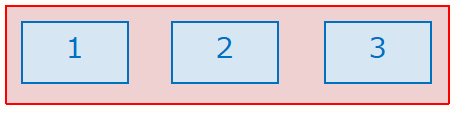
等間隔揃え(左右余白なし)
justify-content:space-between;

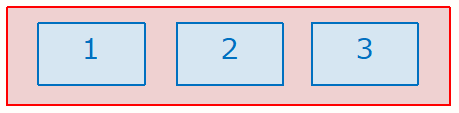
等間隔揃え(左右余白なし)
justify-content:space-around;

flex-wrap:wrap;
justify-content:space-around;


縦方向位置揃え
Flexコンテナ{
display:flex;
align-items:値;
}
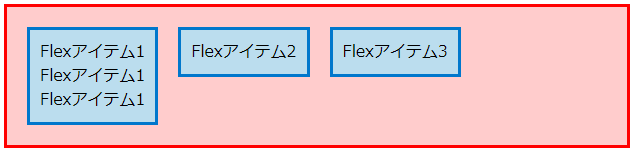
上揃え
flex-start

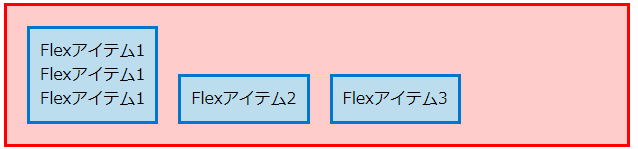
下揃え
flex-end

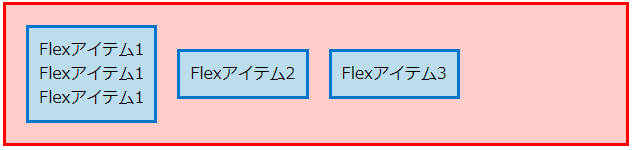
中央揃え
center

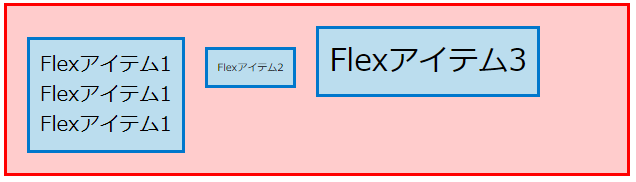
ベースラインに揃える
baseline

参考